
Author: Robin Hamill
Robin is an independent Shopify and Ecommerce consultant specializing in performant and accessible custom themes, and shop experience augmentation.

Published
Shopify has been on a recent crusade to improve performance across both the Themed Editor, and load times in the client. And we've noted massive speed improvements in the Customizer, especially for larger themes, with a lot of moving parts (thank you thank you 🙏).
And while we may have missed it this past summer, with so much other stuff gong on, Shopify also dropped support for IE11. More on that here.
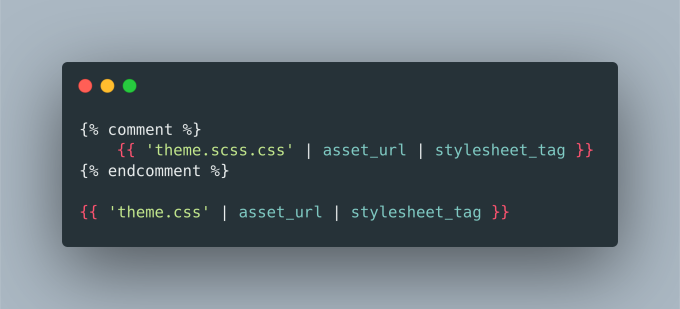
According to Shopify, the compiling of Sass on the server side contributed to around 1700ms of latency compared to native CSS, leading to poorer time-to-first-byte. Additionally, the version of Sass currently used on the server is a rather old one anyhow, missing some quality of life features, and updating this would be a breaking change. So Shopify will be doing away with Sass all together, and going back to good old CSS, which honestly, has become rather good in the last couple of years, closing the feature gap significantly.
If you’re developing Shopify theme using a tool like Slate, chances are you’re already using a more modern version of Sass (or alternative) which compiles to CSS. So updating your workflow shouldn’t take too much effort.
If you’re not using a build tool to compile your Sass, then it might be time to look into a workflow for that (more specifics in the lined article below).
“But what about my Sass variables? I need those to survive!”. I hear you, fellow developer. But I think we both know that CSS custom properties have been around for while now, and we’ve both been putting off diving in with our clothes on. But here we go. No more excuses. There’s a good CSS-Tricks article about how to get started using them, but it’s not as scary as you might think. And it does allow you to pull in your Shopify settings into your CSS, and save them in variables.
:root {
--color-text: {{ settings.text_color }}
body {
color: var(--color-text);
}
The great news here is that if you want to continue using Sass, you can! You just have to make it part of your dev process (no more Sass in the Code Editor). And if you want to more towards a more Sass-less world, you can do that too. Or a combination! Isn’t technology wonderful!
Get it right from the source, and read the full release from Shopify here for more details.
